This article aims to provide you with information regarding the Google Map widget and its use cases.
What is it and how to embed Google Maps code into the widget?
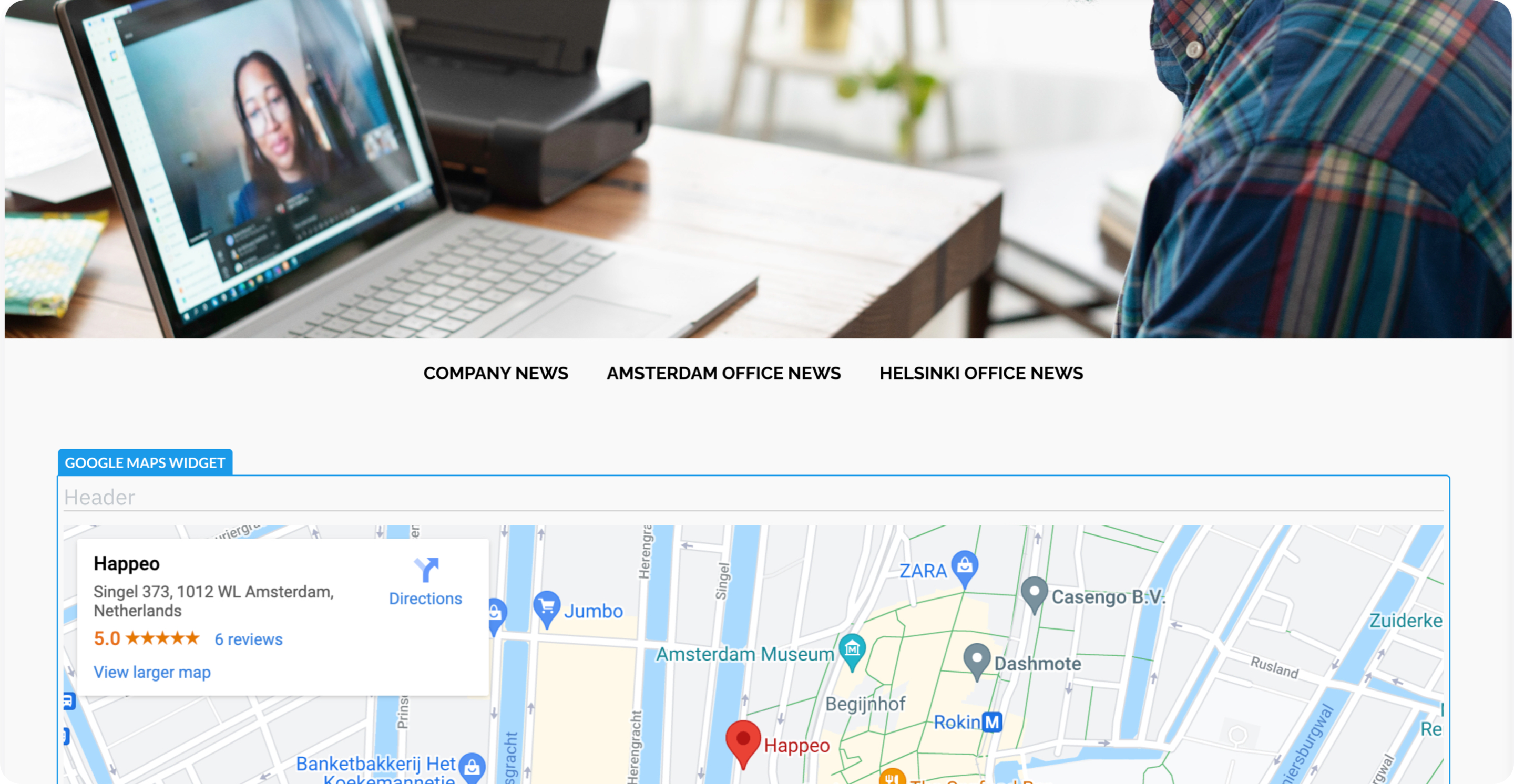
The Map widget uses Google Maps to show you maps in Pages. To use the Maps widget, you need to paste a Google Maps embed code into the widget's source box.

A detailed guide on how to do it
First, navigate to:
- Google Maps and search the location you wish to show in the Google Maps widget in Happeo
- Click on Share within the location's menu options (next to Send to your phone)
- Select Embed a map
- Copy the HTML
- Navigate to Happeo, open the editing options for a Page and select the Google Maps widget from the sections menu
- Click on the Google Maps widget you added to the section
- Select Add Google maps
- Paste the HTML code and click on Select
Why am I seeing an error?
If you are seeing an error message, this means that a map source cannot be found from the given input. Please check that the input is correct. If you have a specific iFrame URL that you want to use, please use the iFrame Widget to display the map.